
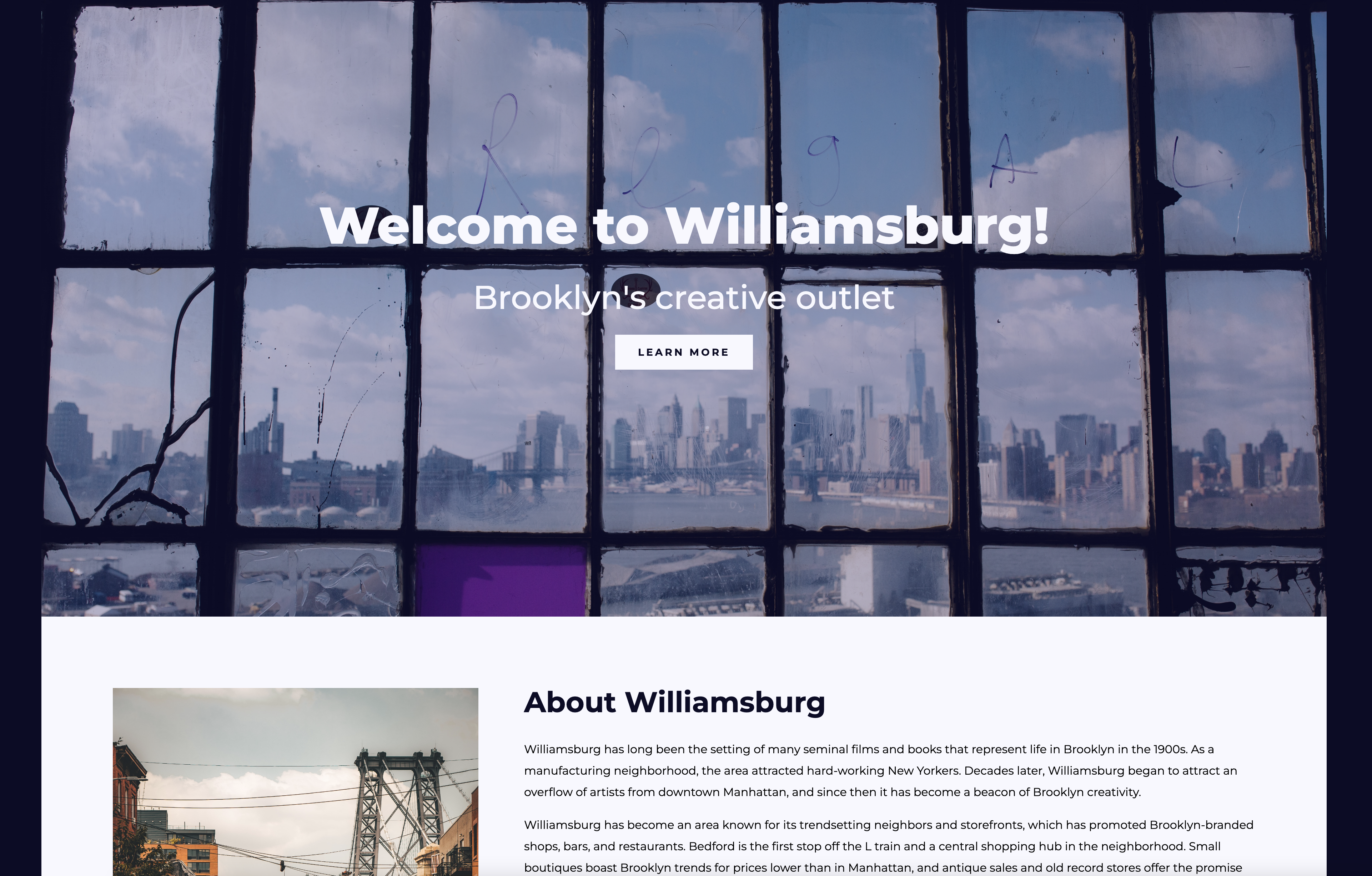
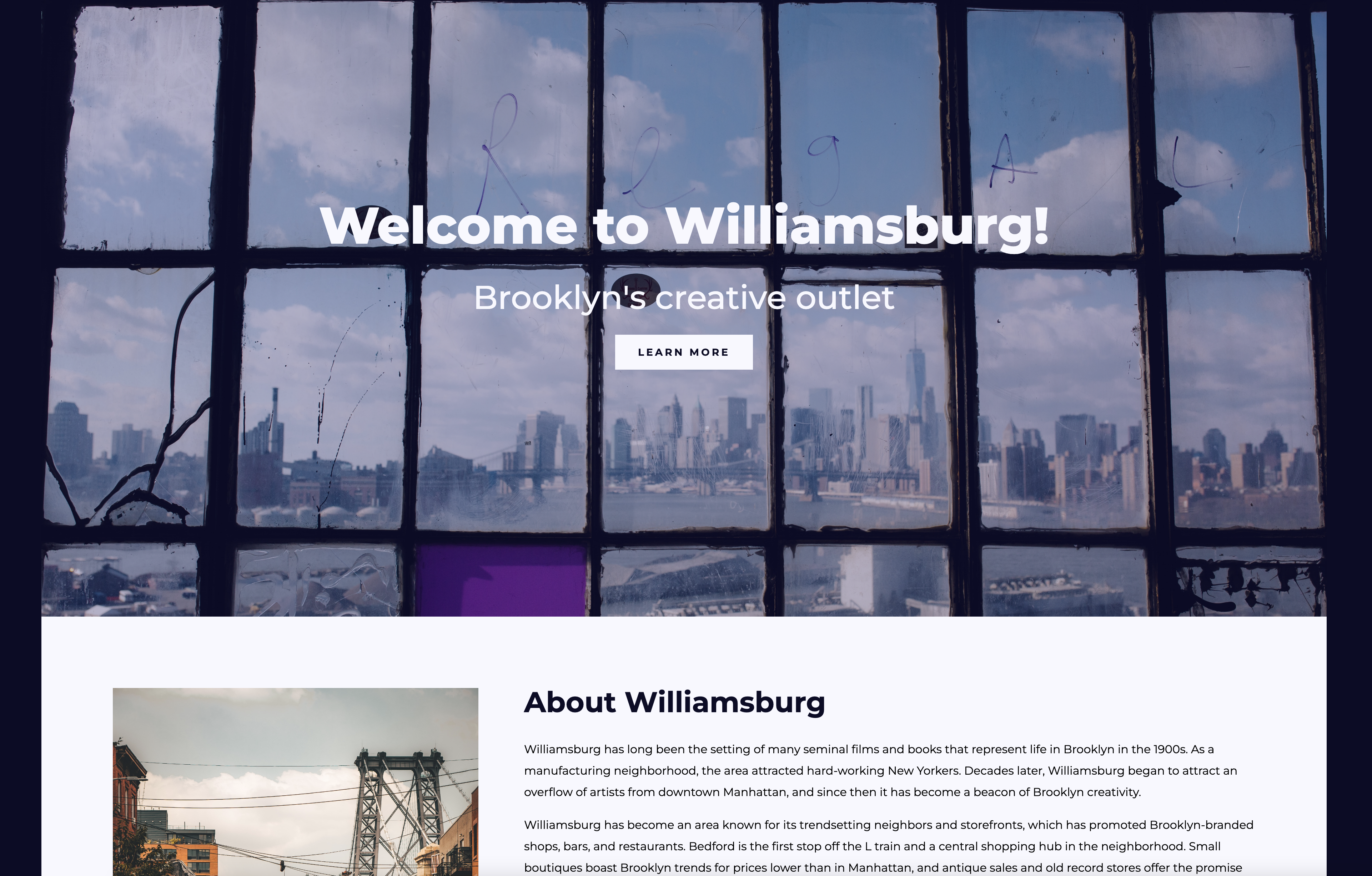
Williamsburg Neighborhood Guide
A highly personal but hopefully informative introduction to a neighborhood that I enjoy. In this project I used responsive CSS grids and filters, as well as HTML tables and embeds.
Learn More
A highly personal but hopefully informative introduction to a neighborhood that I enjoy. In this project I used responsive CSS grids and filters, as well as HTML tables and embeds.
Learn More
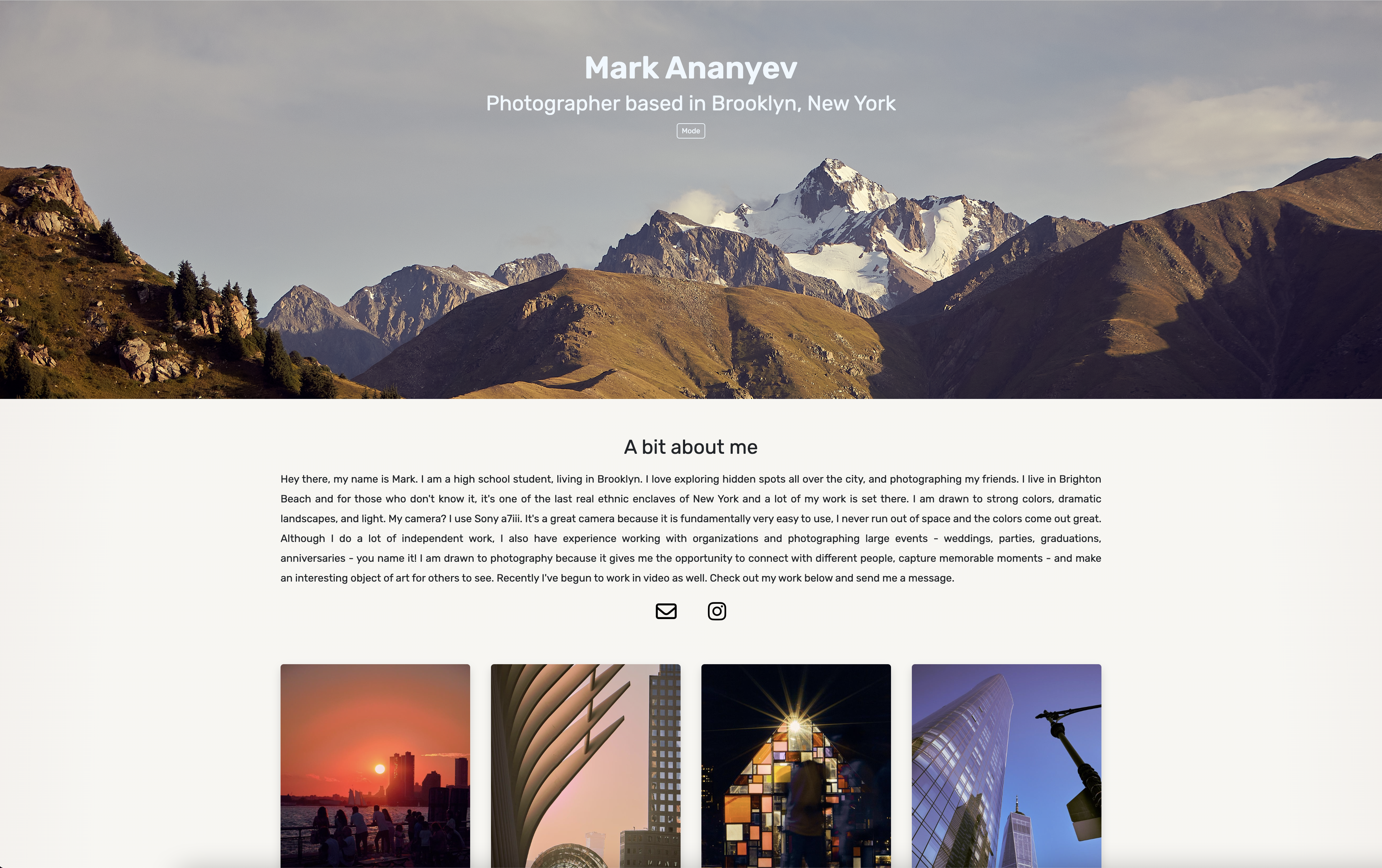
For this project I worked with a photographer client. He wanted a clean website that showed off his work. This project has a dark mode feature that changes the color scheme of the page. It was exciteing for me to work with an artist and I look forward to doing more work of this kind.
Learn More
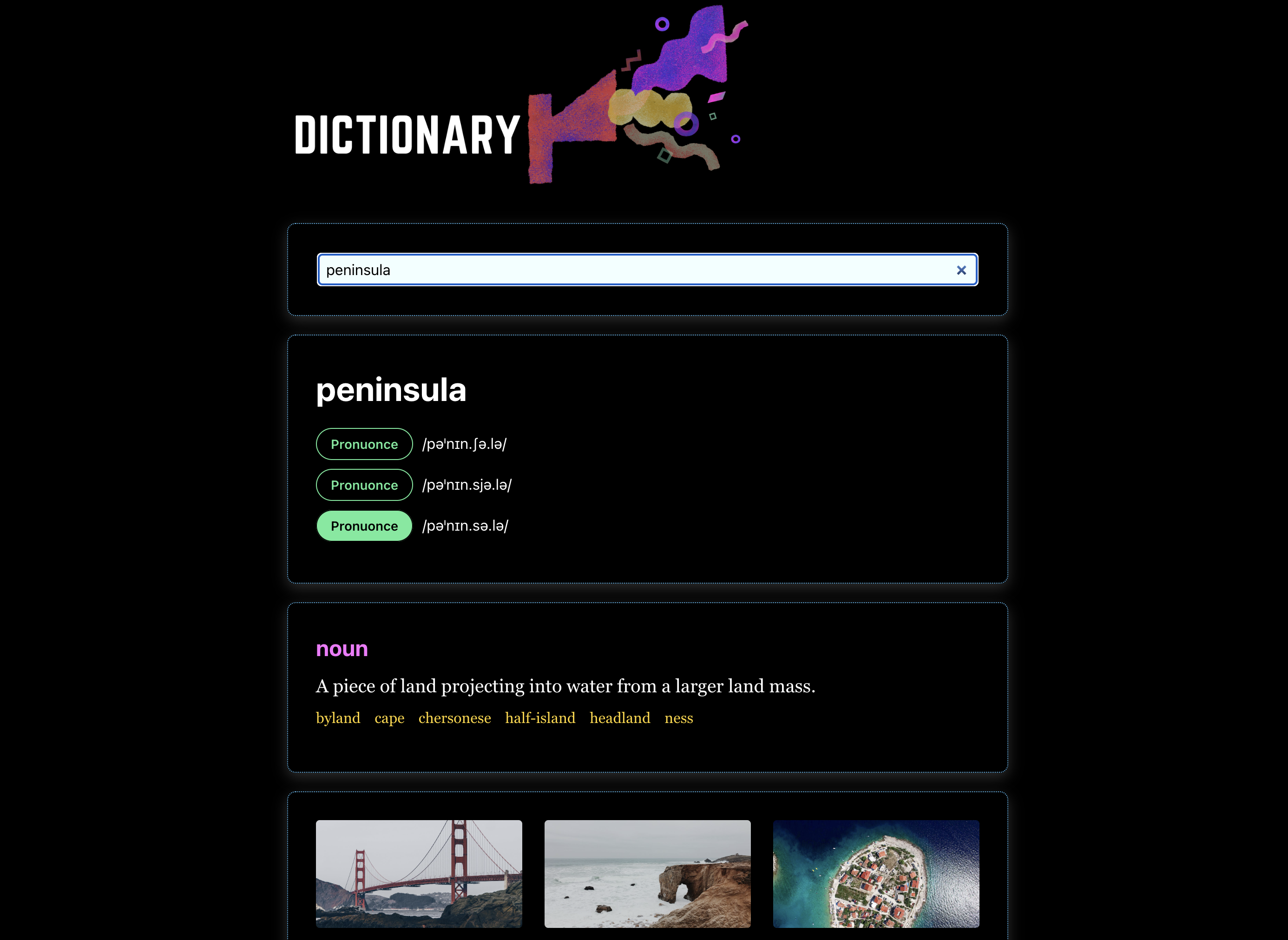
My second project built using the React framework. Here I have integrated two APIs one for definitions and another for images. I had the most fun working with phonetics and styling the project.
Learn More
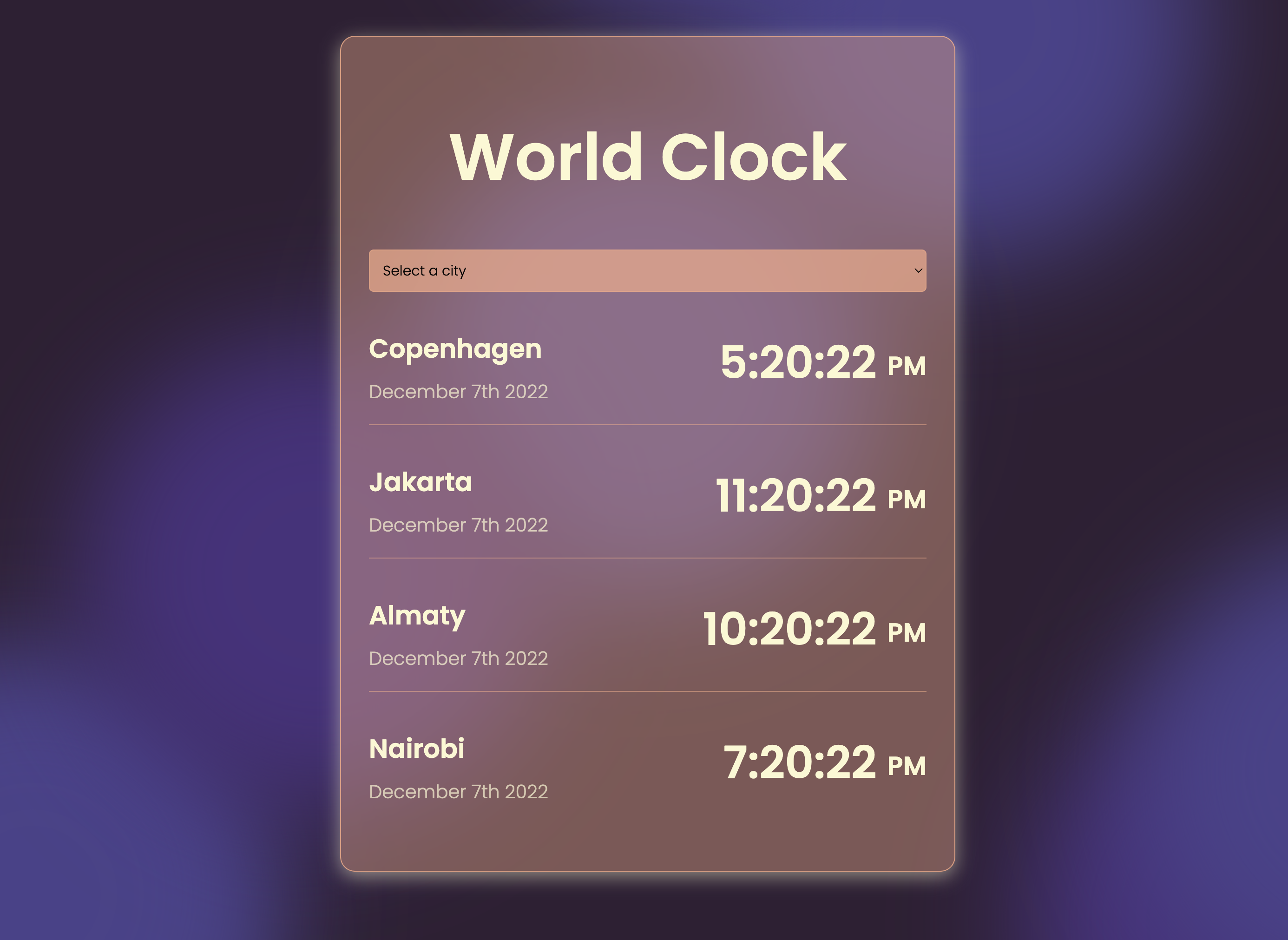
Similar to the Weather App, I used APIs to link real-life data to the World Clock project. Along with the cities listed on the home screen, the user can select a city from the drop-down menu to view the time.
Learn More
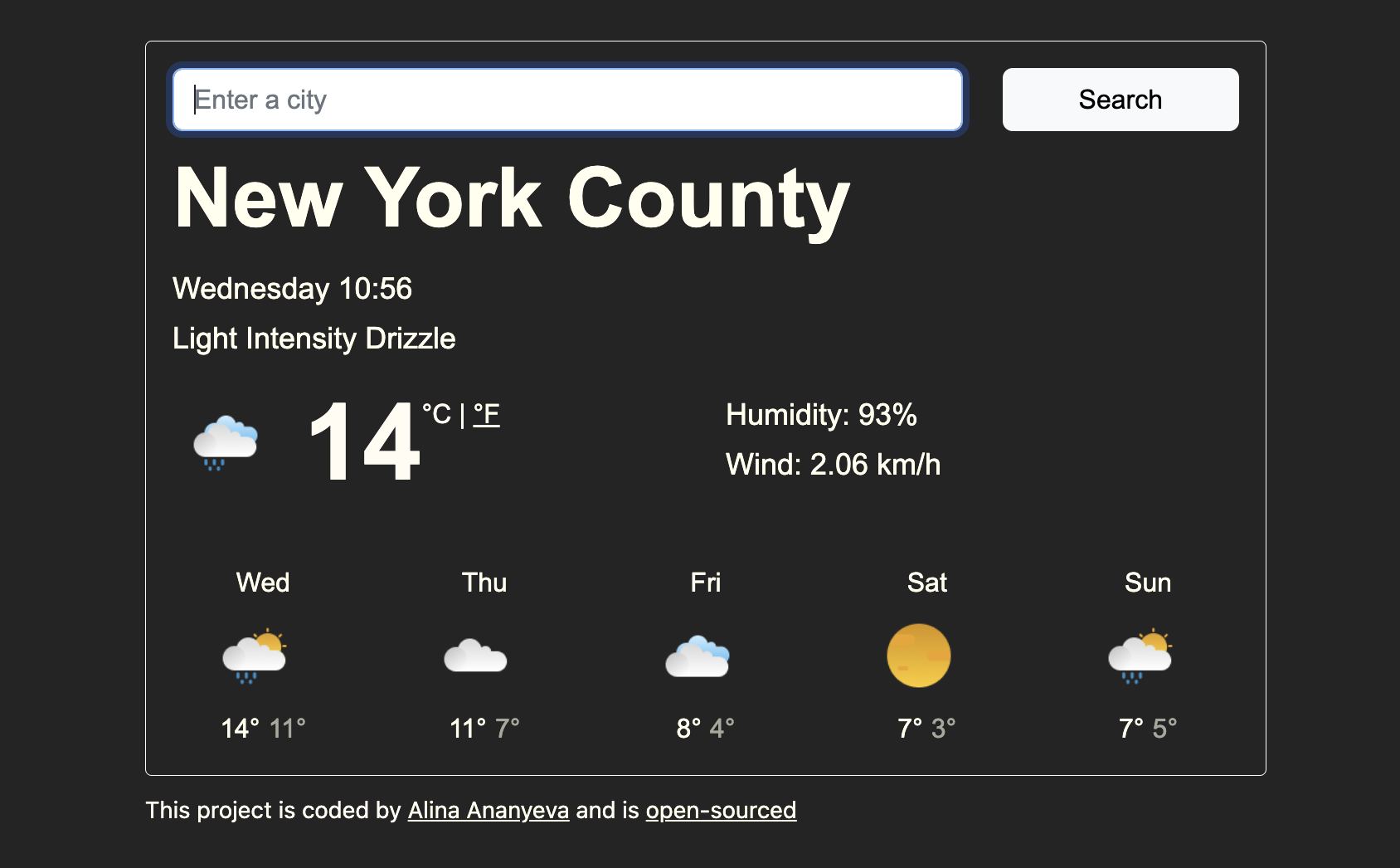
Building on my previous weather app project, I have constructed a second weather app, this time using the React framework. I learned how to create React components, I worked with properties, events, states and forms to put this project together.
Learn More
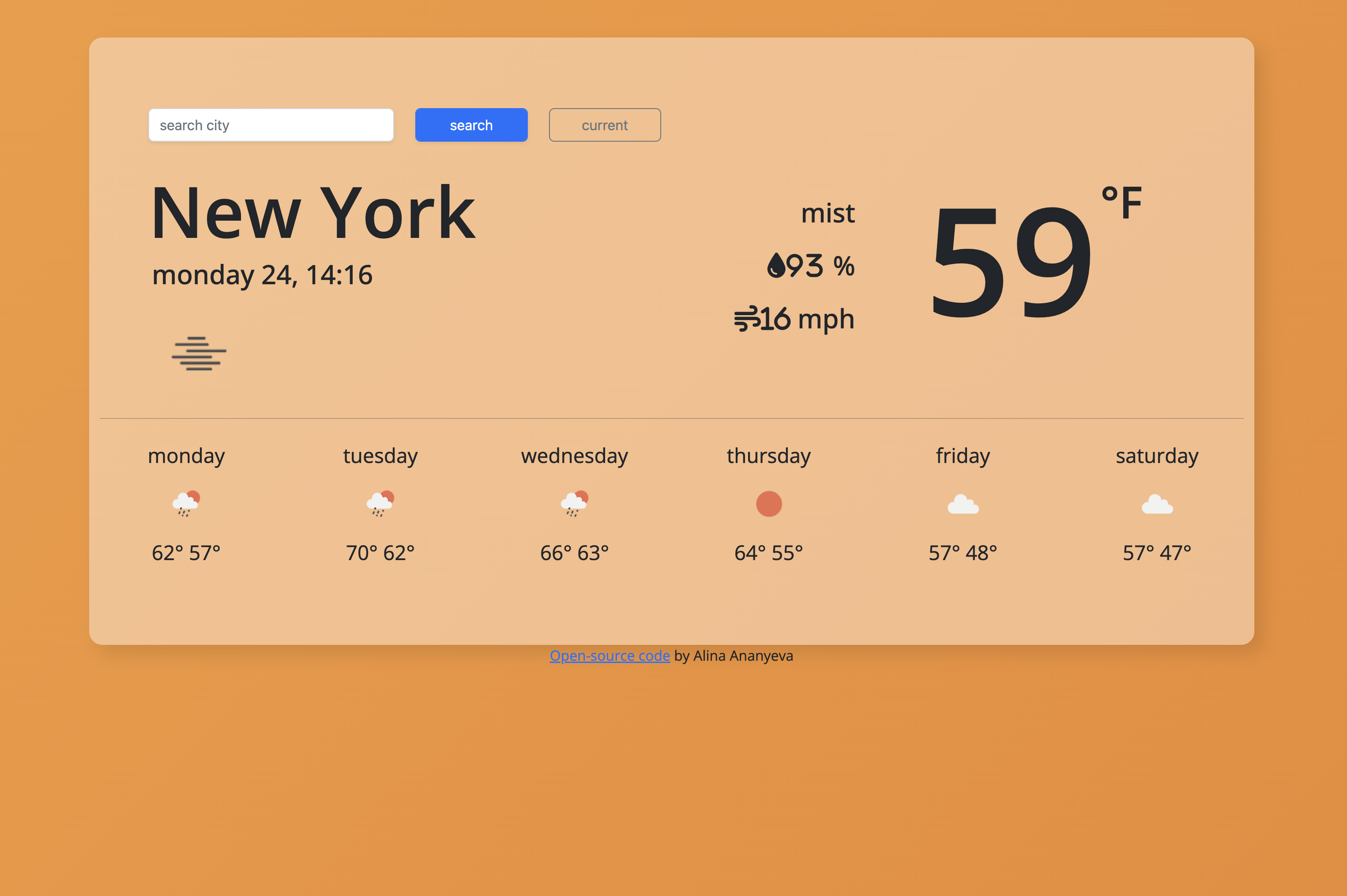
In this project I learned how to use weather APIs and link real-life data to my webpage throgh Javascript. The animated gradient in the background changes based on the time of day. The user can find the current weather in any city in the world.
Learn More
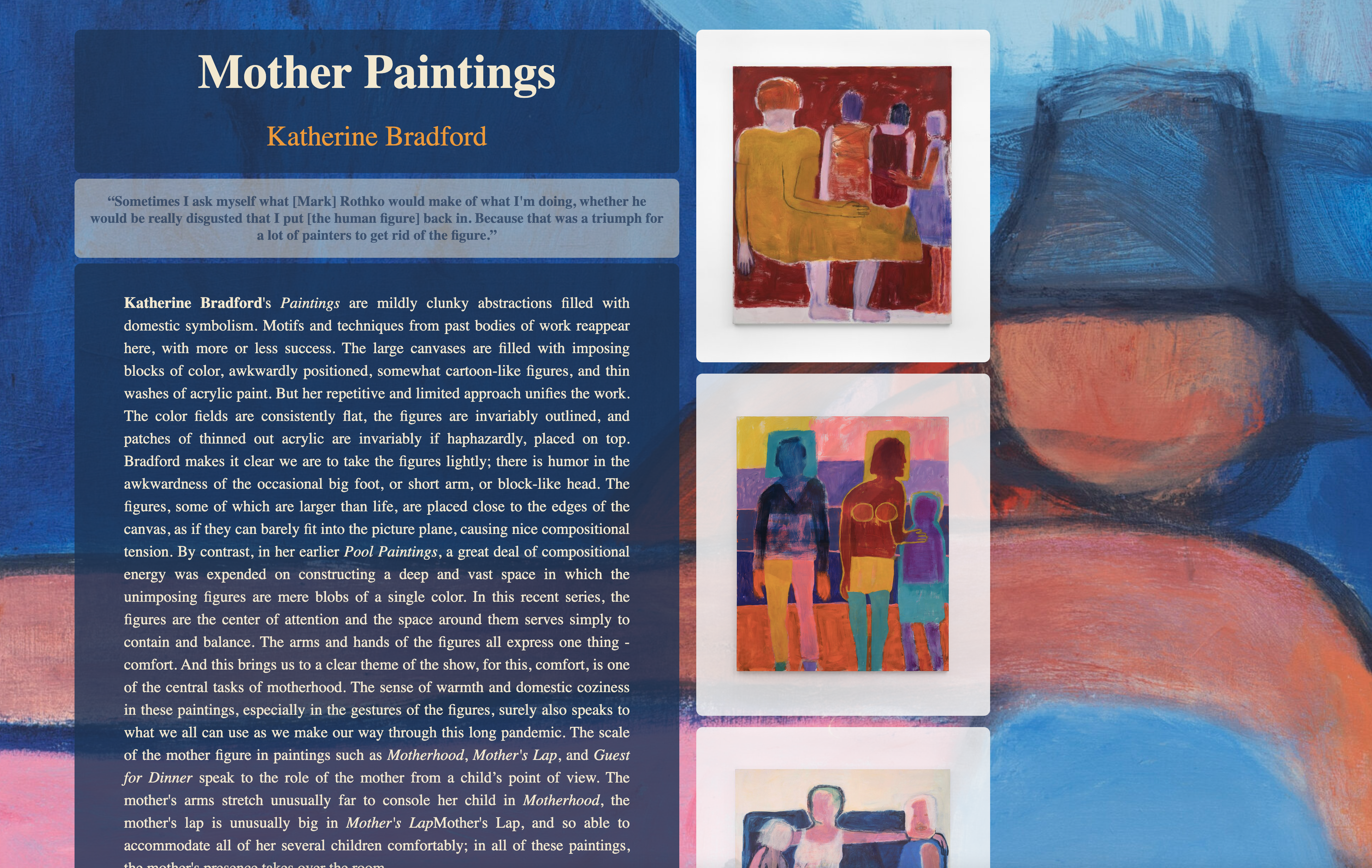
I have regularly written short art reviews of what is being shown in New York City. I wanted to include one of these in my first coding project. I have learned how to create a basic structure of a webpage by using HTML, CSS, Javascript and Bootstrap.
Learn More